beats Wirelessがぶっ壊れたけど…神対応ありがとうございます!(時間かかった)
お久しぶりです。
しょーざ(@Sho_oza)です。
だいぶご無沙汰になってしまいました、、
GWに入ったのでそろそろブログもちゃんとやりたいです。
先日FedExから嬉しい届け物が来たのでご紹介します。
一ヶ月前にショッキングな出来事が、、
こちらの記事を見ていただければわかると思いますが、
手に入れられて喜んでいたbeats wirelessがなんと割れた!
曲を聞こうとヘッドフォンをちょっと広げたら”バキン”。。。。
OMG!
僕はすぐに連絡先とレシートを探しました。
レシートは当然捨てていたのですが、
Apple Storeで買っていたので電子レシートをメールで受信していました!
あぶねー。
レシートの中にサポートへの連絡先がちゃんと記載されていました。
やっぱりApple Storeはちゃんとしてるね。
サポートに連絡だ!
早速レシートに書かれていたサポートへ連絡!
しっかり破損状況と経緯、写真までつけてメールを送りました。
ちなみにサポートの連絡先は下記のメールアドレスです。
Beats Customer Support
3月4日に送ってから次の日には返信が!
本社はアメリカなので時間がかかるかと思ってました。
Beatsのカスタマーサポートセンターの担当者フローさんから日本語でメールが届きました。
Beats by Dr. Dreビートは1年間のメーカー保証期間を提供しています
保証交換の対象するためには、満たされる必要がいくつかの要件があります:
- 許可された小売店から購入しておく必要があります。
- 商品は新品で必要があります。
- 製品は、保証期間内でなければなりません。
- 購入証明書を含める必要があります。最高のフォームは、元の購入時の領収書のコピーです。
お客様の問題についてさらに詳しく理解するために、ご利用の製品について次の情報が必要となります。
1) お客様のご住所は何んですか?
2) 国番号を含めたお客様の電話番号は何んですか?
僕はApple Store 渋谷で購入していたので、
電子領収書がメールに添付されてました!助かった!
領収書を添付して、住所・電話番号を記載して送信。
ちなみに日本の国番号は+81で最初の0は除外して書くんだよ。
これらを返信すると、
2日後には交換商品を送りますと返事をもらいました!
さらに壊れた製品は送る必要ないだと!
ありがたい。助かったーーーー。
ただし、アメリカ発送だから時間がかかるとのこと。
フローさんありがとう!
Beats本体はアメリカで日本支社とかはないからもっと時間がかかるものかと思いました。
もしかしたらApple Storeで購入していたのが良かったのかもしれません。
アメリカから発送なら1、2週間とかでくるよね。(∩´∀`)∩ワーイ
と思っていたら一向に届く気配がない…
フローさんちょっとどうしちゃったの?
しびれを切らした僕はフローさんへいつ届くのかメールしました。
トラッキング番号をしらべてます!
ちょっとまってね。
と返事をもらいました。
うーん、なら仕方ないなぁと待っていました。
PHILIPS Sonicare ダイヤモンドクリーン:舌触りが違う!歯がつるっつるになる最強電動歯ブラシ!
どうも、しょーざです。
早くも3月が終わろうとしてますね。
あっという間だなぁ…
3月の頭に1年ほど使っていたSonicareが充電できなくなってしまったので、
最新のSonicareを購入しました!
ということで、購入した「PHILIPS Sonicare ダイヤモンドクリーン」のご紹介です。
Sonicareは以前から使っていたのですが、とにかく歯がつるっつるになります。
舌触りが歯ブラシで磨いた時とは雲泥の差です。
ダイヤモンドクリーンはSonicareシリーズの中で
最上位モデルとなっていてとにかく多機能かつ洗浄力も最強。
充電方法もかなりおしゃれでとても気に入っています♪
早速ご紹介。

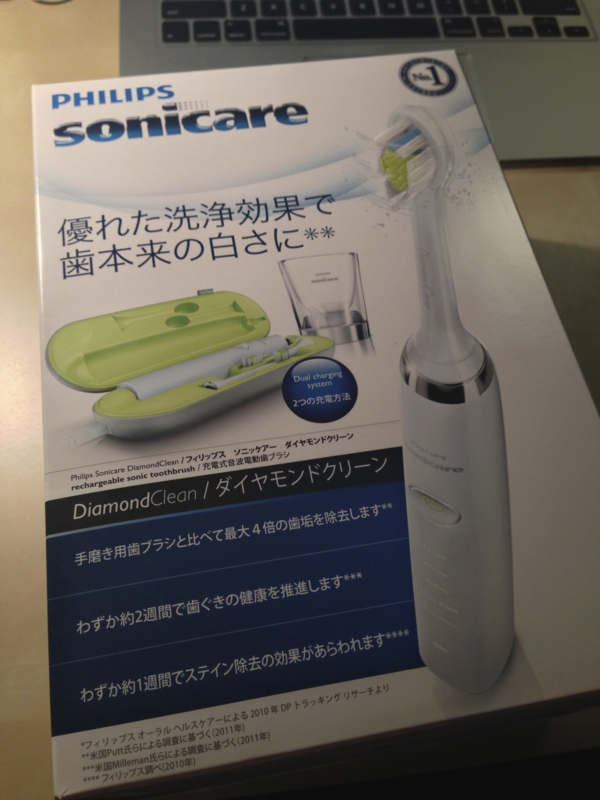
フィリップス 電動歯ブラシ ソニッケアー ダイヤモンドクリーン HX9333/04
- 出版社/メーカー: Philips(フィリップス)
- メディア: ホーム&キッチン
- 購入: 2人 クリック: 4回
- この商品を含むブログを見る
パッケージはこんな感じです。
海外製品っぽい感じ。
箱は思っていたよりも大きいです!
箱を開けてみるとこんなにぎっしりと付属品が!!
こんなに付属品が同梱されているとは!
合計8アイテム同封されていました。
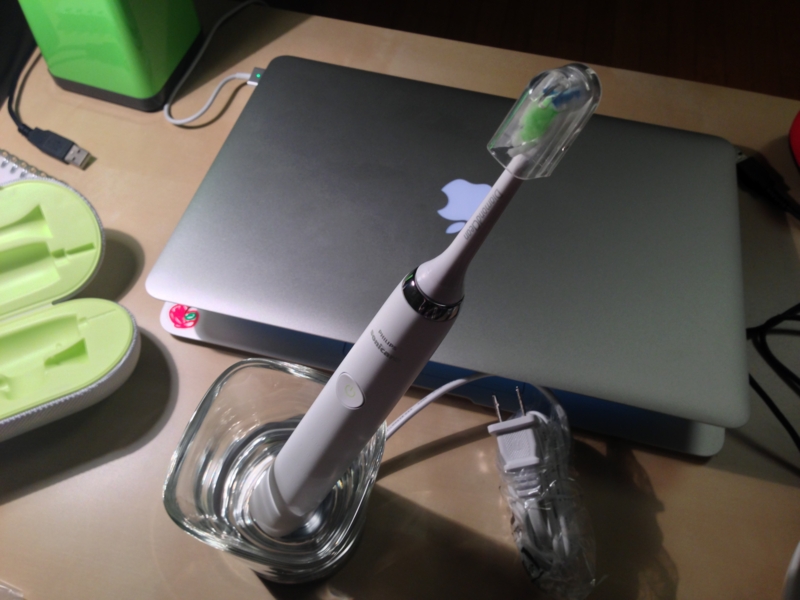
① 本体
② 持ち運び充電ケース
③ 充電用グラス台座
④ 専用ブラシ × 3
⑤ USB-mini USBケーブル
⑥ USB充電器
⑦ 充電用グラス
この充電用グラスがかなりいい感じ。
電動歯ブラシをグラスに置くだけで充電ができます。
充電台のような感じを全く感じさせません。
充電台から離すとこのように機能が光って表示されます。
おしゃれだなー。
搭載されているモードは5つ。
1 クリーン
2 ホワイトニング
3 ポリッシュ
4 ガムケア
5 センシティブ
僕はいつもクリーンモードで歯を磨いています。
磨くだけでつるつるになって毎回の歯磨きが楽しみになります。
週に1回ホワイトニングモードを使えば理想的な白い歯に!
ポリッシュモードを使えばいつもに増してつるっつるに歯を磨けますよ。
Sonicareは歯科医もおすすめする電動歯ブラシなので安心して使えます。
歯科医が考える、高機能電動歯ブラシの選び方・使い方 [歯・口の病気] All About
その他の機能でいいなと感じたのは、
2分間のブラッシング時間をお知らせするオートオフ機能です。
歯磨きの時間ってどれくらい行えばいいのかわからないですからね。
米国歯科専門家が推奨する2分感で自動ストップしてくれるのは助かります。
これだけつるつるになるとつい磨きすぎてしまいそうになりますからね。
Sonicare ダイヤモンドクリーンは本当におすすめな電動歯ブラシです。
もう一生このシリーズ使い続けるんだろうなぁと既に感じていますw
少し高めですがぜひ購入して体感して欲しいです(∩´∀`)∩ワーイ

フィリップス 電動歯ブラシ ソニッケアー ダイヤモンドクリーン HX9333/04
- 出版社/メーカー: Philips(フィリップス)
- メディア: ホーム&キッチン
- 購入: 2人 クリック: 4回
- この商品を含むブログを見る
六本木が夜通しでお祭り騒ぎ!!六本木アートナイト2013に行って来ました!
こんばんは
しょーざ(@Sho_oza)です。
昨日、六本木アートナイトへ行ってきました!
六本木アートナイトに行ったのは初めてだったのですが、とてつもない盛り上がりでした。
23日(土)の17時55分から開始して24日(日)早朝の5時39分に終了というイベントで、
夜というより深夜から早朝がメインタイムという感じでした!
アートナイトに合わせて周りのショップも早朝近くまで営業していました。
六本木アートナイト2013のコンセプトは
「TRIP→今日が明日になるのを目撃せよ。」
六本木アートナイトについてはこちら
http://www.roppongiartnight.com/pickup1/
六本木の街全体を4つのエリアに分け、その中で作品が展開されていました。
A,国立新美術館を中心としたエリア
B,六本木ヒルズを中心としたメインエリア
C,東京ミッドタウンを中心としたエリア
D,六本木交差点・商店街を中心としたエリア
街全体がアートナイトを見に来た人で溢れかえっていました。
深夜になるにつれてどんどんと人が増えていくような異様な雰囲気。
本当にお祭り!って感じでした。
早朝はLive!
早朝(2時 ~ 5時)はライブが行われていました。
東京ミッドタウンのイベントスペース アトリウムでは「Chim↑Pom」によるライブパフォーマンスが行われていました。
かなり盛り上がってました!
六本木ヒルズでは「ART BEAT NIGHT」として一夜限りのスペシャルDJイベントが!
朝5時まで盛り上がっていました。
まとめ
かなり歩きまわって疲れた+寒かったですが、
街全体でがまとまったイベントをやっているって楽しい!
基本無料でお金もかからないしお財布にもやさしいです。
ただ、深夜メインのイベントなので
郊外に住んでいる人は始発まで強制参加になっちゃいますねw
アートが感じられる、文化人的な夜を過ごしましたー
Googleドライブのフォーム入力後に自動返信メールを送る方法
どうも、しょーざ(@sho_oza)です。
久々にガチっぽい記事を書きたいと思います。
今日紹介するのは、Googleドライブのフォームを使った時に、
フォーム入力後入力者へ自動返信メールを送る方法をご紹介します。
簡単に言うと、お問い合わせフォーム入力後すぐに送られてくる確認メールを送るシステムを作る方法です。
結構長文になっているので、関係ないと思う人は見ない方がよさそうですw
では早速いきますよ!
まずはフォーム作成
ではフォームを作成しましょう。
Googleドライブを開き新規作成から「フォーム」を選択します。
フォームの作成は本当に簡単に出来ます。
さくさくっと作っちゃってください。
今回はブログのお問い合わせフォームを作ってみました。
下のURLから見れます。
https://docs.google.com/forms/d/19TAT3nzwZ5ilCcAwIVBaYQO8pH59D0mA18YmXNv1TUc/edit#
こんな具合にスプレッドシートも合わせて作成できました。
うん、簡単ですね♪
ここからが本番!
とりあえずこれでスプレッドシートが出来ました。
ここからが本番です。
フォーム入力後に自動返信するよう設定しましょう。
自動返信をするように設定するにはスクリプトを使います。
早速いきますよー!
まずは送信するためのスクリプトコードを書いちゃいましょう。
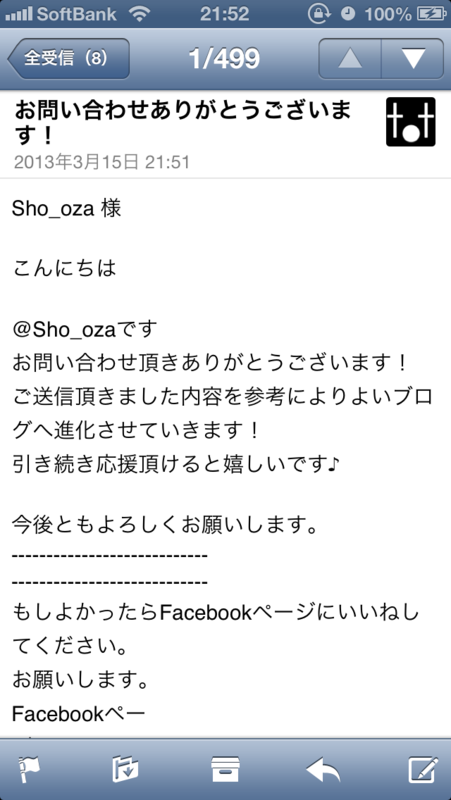
僕が送りたいと思っているのはこんな返信メールです。
件名:お問い合わせありがとうございます!
====================
こんにちは
@Sho_ozaです
お問い合わせ頂きありがとうございます!
ご送信頂きました内容を参考によりよいブログへ進化させていきます!
引き続き応援頂けると嬉しいです♪今後ともよろしくお願いします。
- -
- -
もしよかったらFacebookページにいいねしてください。
お願いします。
Facebookページ:http://www.facebook.com/ShoOzaHome
@sho_oza
このようなメール文で自動返信するには下記のスクリプトコードを書く必要があります。
原文のままで載せているので、それぞれ自分にあったコードに変更してくださいね。
function sendMailFromForm() {
Logger.log('sendMailFromForm() debug start');//------------------------------------------------------------
// 設定エリアここから
//------------------------------------------------------------// 件名、本文、フッター
var subject = "お問い合わせありがとうございます!";
var body
="こんにちは\n\n"
+"@Sho_ozaです\n"
+"お問い合わせ頂きありがとうございます!\n"
+"ご送信頂きました内容を参考によりよいブログへ進化させていきます!\n"
+"引き続き応援頂けると嬉しいです♪\n"
+"\n"
+"今後ともよろしくお願いします。\n";
var footer
="----------------------------\n"
+"----------------------------\n"
+"もしよかったらFacebookページにいいねしてください。\n"
+"お願いします。\n"
+"Facebookページ:http://www.facebook.com/ShoOzaHome\n"
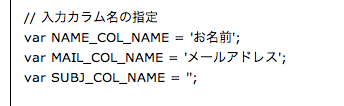
+"@sho_oza";// 入力カラム名の指定
var NAME_COL_NAME = 'お名前';
var MAIL_COL_NAME = 'メールアドレス';
var SUBJ_COL_NAME = '';// メール送信先
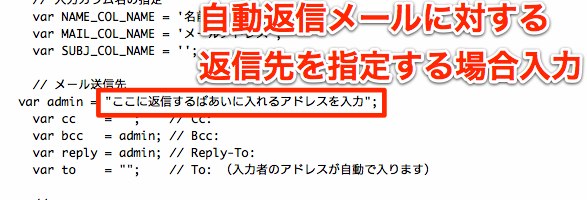
var admin = "送り元@gmail.com";
var cc = ""; // Cc:
var bcc = admin; // Bcc:
var reply = admin; // Reply-To:
var to = ""; // To: (入力者のアドレスが自動で入ります)//------------------------------------------------------------
// 設定エリアここまで
//------------------------------------------------------------try{
// スプレッドシートの操作
var sh = SpreadsheetApp.getActiveSheet();
var rows = sh.getLastRow();
var cols = sh.getLastColumn();
var rg = sh.getDataRange();
Logger.log("rows="+rows+" cols="+cols);// メール件名・本文作成と送信先メールアドレス取得
for (var j = 1; j <= cols; j++ ) {
var col_name = rg.getCell(1, j).getValue(); // カラム名
var col_value = rg.getCell(rows, j).getValue(); // 入力値
if ( col_name === NAME_COL_NAME ) {
body = col_value+" 様\n\n"+body;
}
if ( col_name === MAIL_COL_NAME ) {
to = col_value;
}
if ( col_name === SUBJ_COL_NAME ) {
subject += col_value;
}
}
body += footer;// 送信先オプション
var options = {};
if ( cc ) options.cc = cc;
if ( bcc ) options.bcc = bcc;
if ( reply ) options.replyTo = reply;// メール送信
if ( to ) {
MailApp.sendEmail(to, subject, body, options);
}else{
MailApp.sendEmail(admin, "【失敗】Googleフォームにメールアドレスが指定されていません", body);
}
}catch(e){
MailApp.sendEmail(admin, "【失敗】Googleフォームからメール送信中にエラーが発生", e.message);
}
}
スクリプトコードを書く時の注意点をいくつか上げていきます。
まず、本文を作成する時に段落を増やしていく方法です。
var body以下はの最初の文には="書きたいこと/n/n"という形式で書きます。
2行目以下は+"書きたいこと\n"という形で行数を追加していきます。
最後の行は+"書きたいこと\n";という形で終わってください。
最後の;←これ忘れずにね
あと入力コラム名の記載は忘れずに。
スプレッドシートの列名をそれぞれ当てはめて生きます
NAME_COL_NAMEは送信先の名前
MAIL_COL_NAMEは送信先のメールアドレスです。
この2つだけ正しいものを入れておけばとりあえずOKです。
自動返信メールを返信した時の送信先もちゃんと設定しておきましょう。
これでスクリプトコードをはOK。
早速実装しましょう。
実装!!
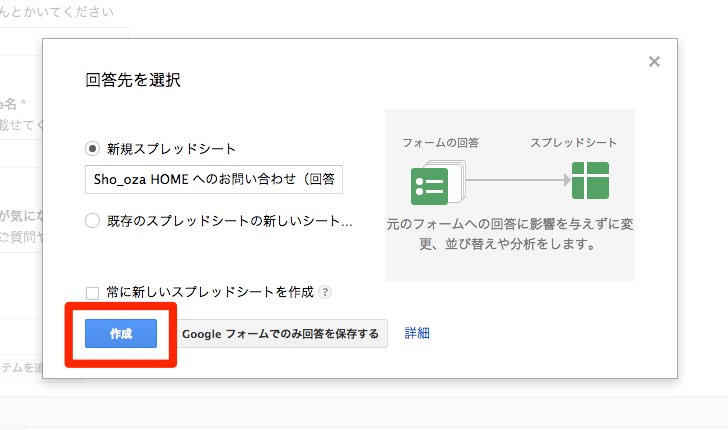
フォームに右上にある「回答先を選択する」をクリックします。
回答先を「新規スプレッドシート」へ選択して「作成」をクリック
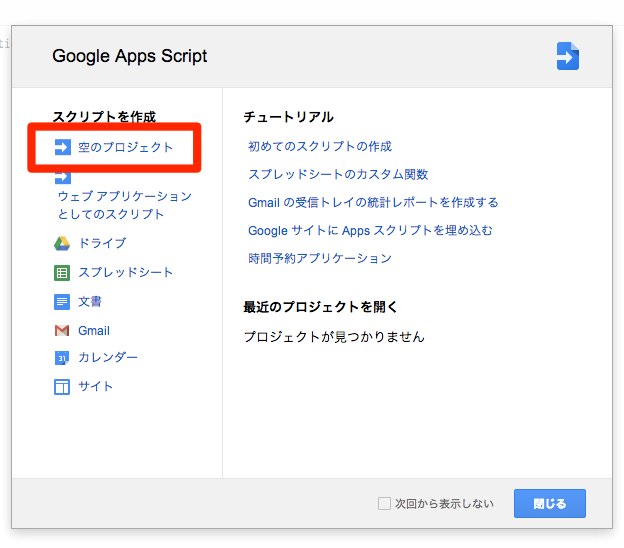
スプレッドシート上の「ツール」から「スクリプトエディタ」を選択します。
次に「空のプロジェクトを選択」
作ったスクリプトコードをコピペします。
最初に表示されているfunction myFunction() {}は消してね。
コピペしたら一旦右上のフロッピーボタンをクリックしてセーブします。
セーブ時にエラーがでた場合は何かミスがあるってことです。
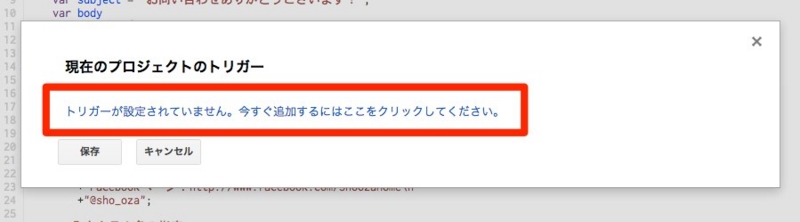
セーブが完了したら次に「リソース」から「現在のプロジェクトのトリガー」を選択します。
「トリガーが設定されていません。今すぐ追加するにはここをクリックしてください。」と出るのでクリックしましょう。
基本的には自動で設定されていますが、右端の部分の設定が「起動時」となっているので、「フォーム送信時」に切り替えましょう。
切り替えたら保存!
初めて設定する場合このようなエラーが表示されます。
シカトして「承認」を押してください。
承認された!閉じよう。んで再度保存。
これで設定は完了です!!!
お疲れ様でした。
じゃあ試してみましょう。
自動で返信くるかなー?
送信!!
しっかりとメールが送られてきました!!!!!!
こんな感じで自動返信システムをGoogleドライブのフォームを使って簡単に出来ます。
かなり便利な機能なので、ブログだけにとどまらず会社でも使えそうですね♪
メール文も簡単に変更可能なので、ぜひお試しください。
ImageKit:ブログでアプリレビューする人のためのアプリ!ブロガーはとりあえずいっとけ!
どうもしょーざ(@Sho_oza)です。
今日は久々にアプリの紹介をします。
今日紹介するのアプリは「ImageKit」です。
ImageKitはあのスーパーアプリデベロッパーのラクイシ先生が開発したアプリです。
アプリレビューをしているブロガーは必見のアプリですよ!
このアプリを使えば、アプリアイコン画像の取得や画像の編集が簡単にできます。
煩わしいステータスバーの削除も一発でできます!!
では早速ご紹介します。
![]() ImageKit - アプリアイコンダウンロード・一括トリミング・画像合成
ImageKit - アプリアイコンダウンロード・一括トリミング・画像合成 
カテゴリ: 写真/ビデオ
価格: ¥85
とにかくアイコン画像の取得が神!
起動すると真っ先に表示されているのはトリミング。
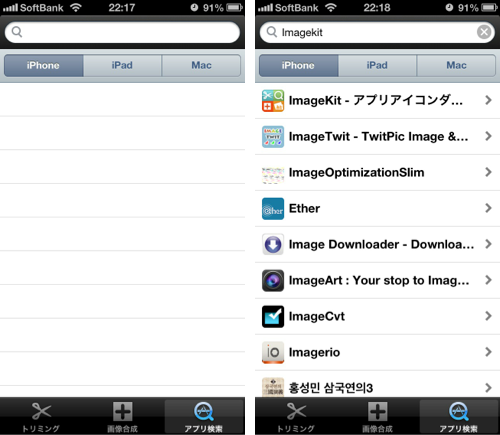
でもこれは一回スルーして、右下のアプリ検索タブをタップします。
上部に検索窓があるので、欲しいアイコンのアプリ名を入力します。
するとざっとヒットしたアプリの一覧が表示されるので、
正しいアプリをタップします。
するとアイコンが表示されるので「カメラロールに保存する」をタップすればアイコンがカメラロールへ保存されます!
超簡単に透過アイコン画像が手に入っちゃいます!
これは超便利。
僕は正直この神機能だけ愛用しています。
とにかく楽♪
僕にとってはおまけ的な機能も紹介
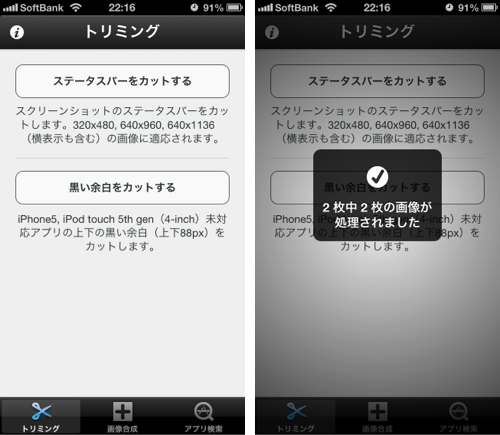
まず、手軽にスクショの”あれ”をトリミングできます。
”あれ”とはステータスバーやPhone5に対応していないアプリで表示されている上と下の黒い空白部分のこと!
不要な”あれ”はImageKitでサッと取り除きましょう。
ブログの体裁を整えるためにつかえますよね♪
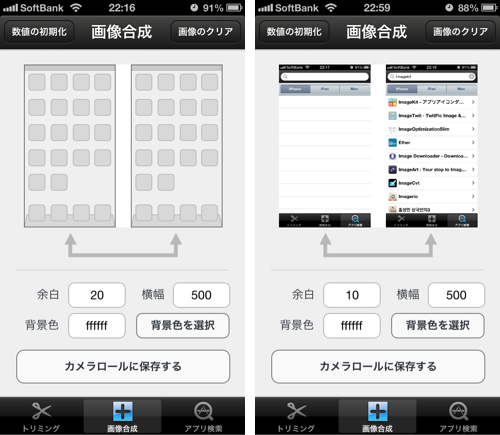
さらに、画像合成もできます。
2つのスクショを合わせて1つの画像にすることができます。
横幅や余白、背景色まで細かく設定出来ます。
これだけ細かく設定出来れば、自分のブログに合わせて画像を整えられます。
機能は超シンプルな「ImageKit」ですが、
アプリのレビューをするなら必ず欲しい機能がつまったアプリです。
言うならば欲しい機能だけピンポイントで搭載されている感じですね。
85円の有料アプリですが、これはダウンロードしときましょう!
今後もラクイシ先生のアプリにも期待です♪
![]() ImageKit - アプリアイコンダウンロード・一括トリミング・画像合成
ImageKit - アプリアイコンダウンロード・一括トリミング・画像合成 
カテゴリ: 写真/ビデオ
価格: ¥85
2013年2月のアクセス解析
どうも、しょーざ(@Sho_oza)です。
早いことでもう3月ですよ。
新宿に引っ越してからもう1ヶ月が経ちます。
2月は環境の変化などいろいろとありましたが、
2月も終わったのでアクセス解析をします!
2月は合計8つの記事を更新しました。
15こくらいは記事が書けるといいなー
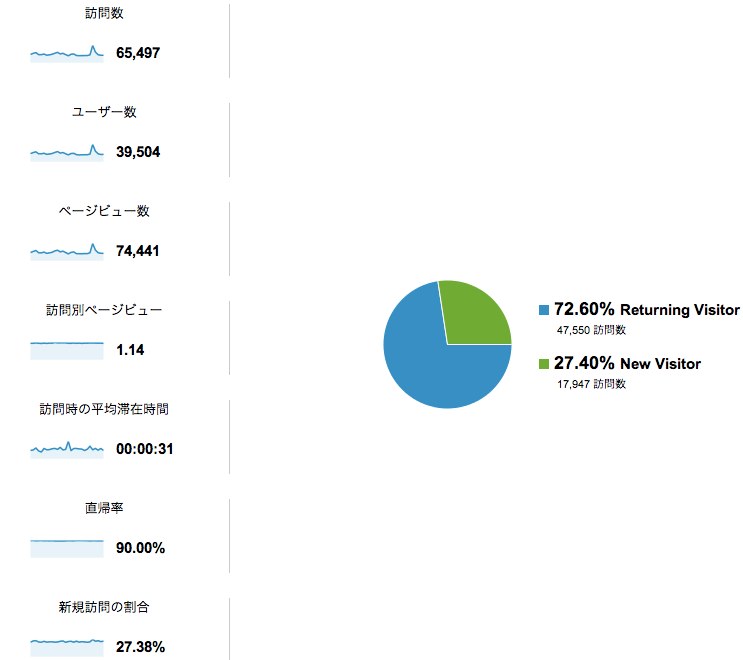
今月はPVが伸びませんでした。
良い記事が更新できていないんだろうなぁー。
例のごとく後半に伸びている山はAppBankの朝刊に載ったからです。
このブログのアクセスはAppBankに支えられてますね…
PVは残念ながらガクッと落ちて7万4千PVでした。
2月は日数が少ないということもありますが、
それにしても低いPVだったなぁと思いました。
新規と既存の比率は相変わらず3対7という感じでした。
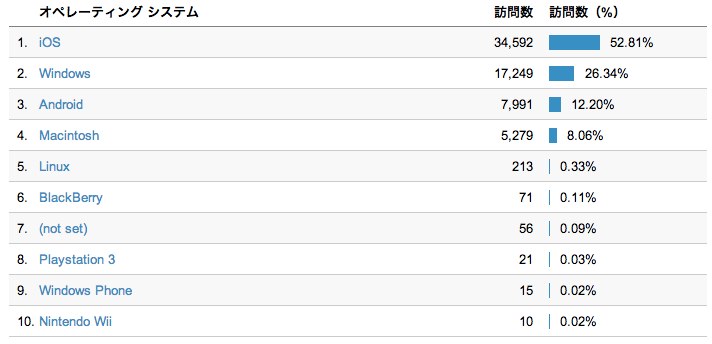
見に来ているユーザーのOSを見てみると
iOSに比率が一番高くて、Windows、Androidという順番でした。
Androidからこれだけアクセスされているというのがかなり意外。
Androidのことはそこまで多く書いていないので。。。
ということはAndroidのことも少しは書いたほうがいいのかな?
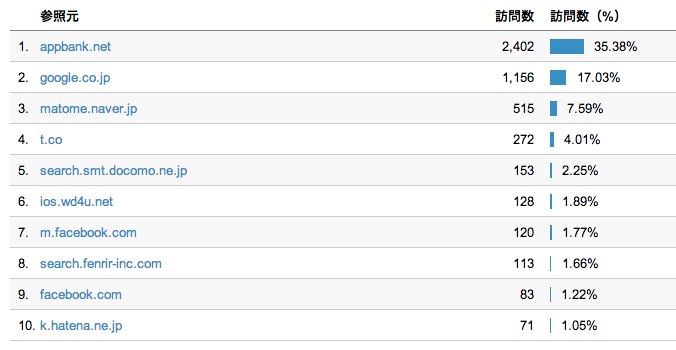
リンク元となっているサイトはやはりAppBankでした!
いつもありがとうございます!
先月よく見られた記事
1月と比べてもあまり違いない結果でした。
これは新しくいいものが出せてない証拠ですねー。
過去の貯蓄で食べているという感じです。
今のところアクセスのほとんどが検索流入です。
1位
Apple IDのパスワードを忘れてしまった時にすべきこと
http://d.hatena.ne.jp/sho_oza/20120425/1335365594
2位
パズドラのスペシャルダンジョンがこれで一発でわかる!パズドラ ゲリラ 時間割。これは便利
http://d.hatena.ne.jp/sho_oza/20120804/1344093432
3位
受信メールの文字の大きさを変える方法
http://d.hatena.ne.jp/sho_oza/20120610/1339339600
4位
あれっ!?故障??とiPhoneが真っ暗になった時にやるただ1つのこと。
http://d.hatena.ne.jp/sho_oza/20120323/1332515177
5位
イヤホンジャックアクセサリーに注意!!完全にジャックされる危険アリ。
http://d.hatena.ne.jp/sho_oza/20120227/1330352567
ImageOptim:手軽に画像容量が圧縮できる優秀なMacアプリ。無料!
初めての大阪から帰ってきました。しょーざ(@Sho_oza)です。
今日は久々にMacアプリを紹介します!
紹介するのは「ImageOptim」です。
このアプリを使えば手軽に画像容量の圧縮ができます。
ブログなどの画像は出来る限り軽いほうがいいですからね。
ファイルサイズが小さければ表示速度も早くなるし、良い事尽くめです。
アプリは無料でシンプル。
ドラッグ&ドロップするだけで、サイズの圧縮ができます。
では早速紹介します!
アプリのダウンロードはこちらから
ImageOptim ― make websites and apps load faster (Mac app)
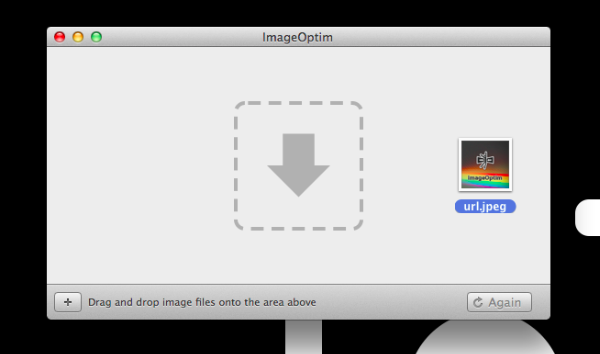
使い方は超簡単
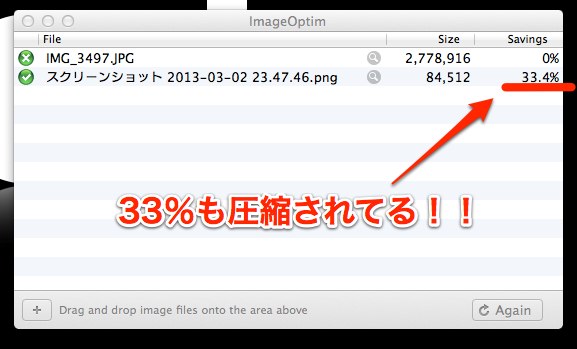
起動するとわかりやすく「ここにドロップ!!!」と書いてあるります。
実にシンプル!
素直に画像をドラッグ&ドロップしましょう。
すると自動でファイルの読み込み圧縮をしてくれます。
スクリーンショットを圧縮してみると・・・
なんと33%近くサイズの縮小ができました!
これは楽っ♪
この記事に張った画像ももちろん圧縮しています。
今後はこのアプリを使ってブログを軽くしたいと思います。
アプリのダウンロードはこちらから
ImageOptim ― make websites and apps load faster (Mac app)